ウェブサイトを閲覧しているときに、長いページをスクロールして下の方に行った際、すぐにトップへ戻れる「トップへ戻る」ボタンがあると便利です。
そんな機能を簡単に追加できるのがWPFront Scroll TopというWordPressプラグインです。
今回は、WPFront Scroll Topを使ってページのトップへジャンプするボタンを設定する方法や、デザインカスタマイズの手順を紹介します。
WPFront Scroll Topとは?

WPFront Scroll Topは、ユーザーがページをスクロールしたときに、ページの最上部へすぐに戻れるボタンを表示するプラグインです。
長い記事やページが多い場合、このプラグインを使うことで、訪問者がより快適にページを閲覧できるようになります。
特にスマートフォンやタブレットを使うユーザーにとって非常に便利です。
WPFront Scroll Topのインストール方法
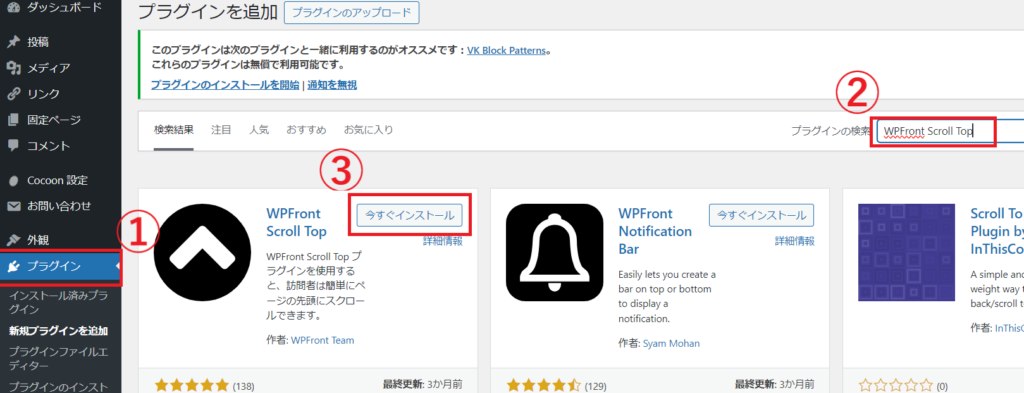
WPFront Scroll Topのインストール方法WordPressの管理画面にログインします。
左側のメニューから「プラグイン」→「新規追加」をクリックします。
「VK Blocks」を検索し、「今すぐインストール」をクリックします。

インストールが完了したら「有効化」ボタンをクリックしてプラグインを有効化します。

これで、WPFront Scroll Topが有効になりました。
WPFront Scroll Topの設定
プラグインを有効化した後、WordPressの管理画面の左側に「WPFront Scroll Top」というメニューが追加されます。
ここをクリックして設定画面にアクセスします。
「有効」にチェックを入れるだけでボタンが表示されます。
初期設定のままでもよいですが、ボタンのデザインや表示箇所について細かくカスタマイズすることもできます。
| 有効 | スクロールトップボタンを有効にするかどうかを設定します。 |
| JavaScript の非同期読み込み | スクリプト タグに「async」属性を追加することで、サイトのパフォーマンスが向上します。競合がない場合は、有効にしておいてください。 |
| スクロール オフセット | ページを何ピクセルスクロールしたときにボタンが表示されるかを指定します。 |
| ボタンサイズ | ボタンの幅と高さを明示的に指定。これらの値を 0 に設定すると、画像/テキストが自動的に修正されます。 |
| ボタンの不透明度 | ボタンの不透明度を定義するパーセンテージ値を指定します。 |
| フェードアウトまでの秒数 | スクロール位置に応じて、ボタンが徐々に表示されるまでの時間をミリ秒で設定します。不透明度が0から指定された値まで、どれくらいの速さでボタンがフェードインするかを決める設定です。 |
| スクロールの速さ | ユーザーが「トップへ戻る」ボタンをクリックした際、ページのトップへ戻る速度を設定します。ミリ秒単位(1000ms = 1秒)で設定可能です。速度を遅めに設定すると、なめらかにスクロールし、速めに設定すると瞬時にトップへ戻る効果が得られます。 |
| 自動的に非表示 | スクロールが止まってからボタンを自動で非表示にするかどうかを指定します。 |
| 非表示までの秒数 | ボタンが自動で非表示になるまでの時間を設定します。スクロールが止まってから何秒後にボタンを消すか、タイミングを調整できます。 |
| 小さいウィンドウでは非表示 | 小さいウィンドウでボタンを非表示にすることができます。 |
| ウィンドウの最小幅 | 小さいウィンドウとしてみなされるウィンドウの最大幅。上記の設定では、この値を使用して小さいウィンドウを検索します。 |
| 管理画面 (WP-ADMIN) で隠す | 管理ページでボタンを非表示にします。 |
| iframe で隠す | ページが ポップアップで開いたときにボタンを非表示にします。 |
| ボタンのスタイル | 使用するボタンの種類を定義します。画像、テキスト ベースのボタン、または Font Awesome アイコンを選択できます。 |
| ボタンクリック時の動作 | ページジャンプする場所を指定します。 |
ボタンデザインのカスタマイズ
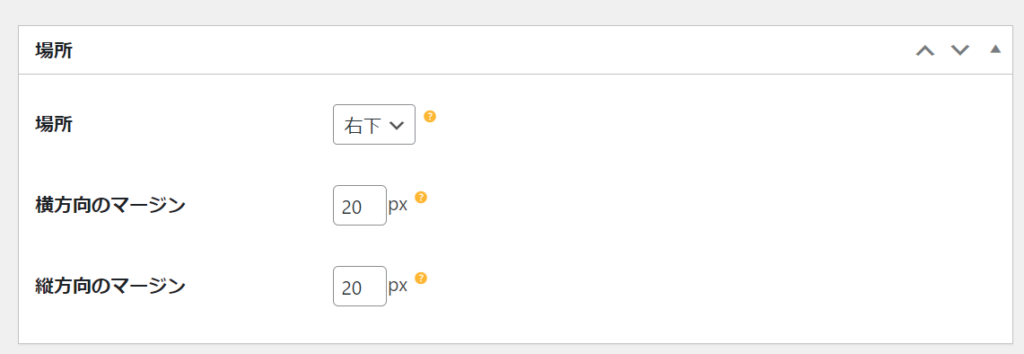
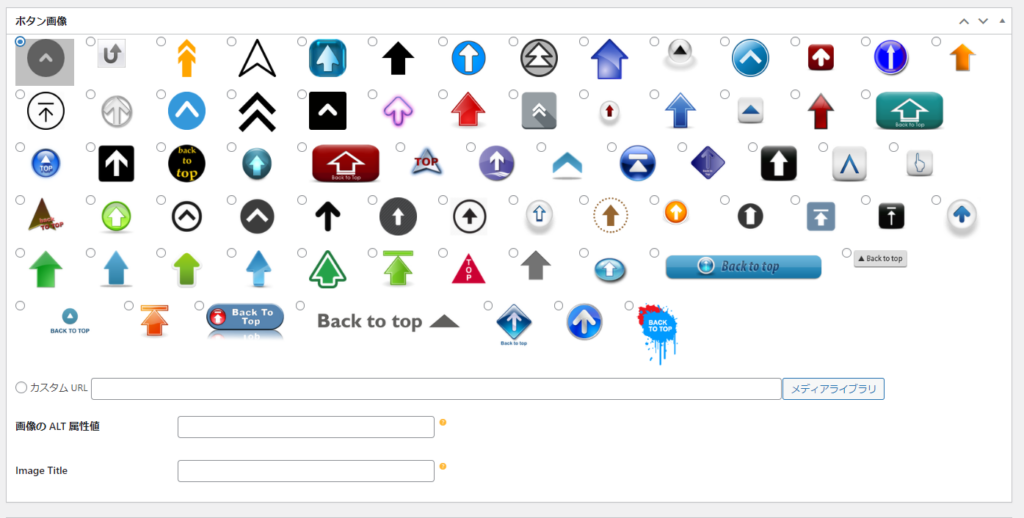
「場所」・「ボタン画像」の項目からボタンの位置やデザインが自由にデザインできます。
・ボタンの位置
ページの右下や左下、好きな場所に配置できます。
また、位置は固定か、ページのデザインに合わせて動的に変更することも可能です。

・アイコン
アイコンもデフォルトの矢印アイコンや独自のアイコンに変更可能です。
カスタムURLから作成したアイコンをアップロードして使用することも可能です。

まとめ

このプラグインを使うことで、訪問者は簡単にページのトップへ戻れるので、より快適にサイトを利用できます。
その結果、サイトに長く滞在してもらえる可能性もあります。
この記事では、WPFront Scroll Topの基本的な使い方と設定方法を解説しました。ぜひ参考にして、あなたのサイトにも「トップへ戻る」ボタンを追加してみてくださいね!