初めてwebサイトを作ってみたものの、画像や文字の間隔が狭く、「読みづらい」と感じた経験はありませんか?
余白がないと、文字が詰まりすぎて読みにくくなることがあります。
適度な余白を設けることで、文章の可読性が向上し、より多くの人に記事を読んでもらうことができます。
今回はプラグインの「VK Blocks レスポンシブスペーサー」を使用した余白の調整について説明していきます。
余白作成の初心者によくある間違い
文章と文章の間に余白を作ろうとして、段落ブロックを追加したことはありませんか?
編集画面では余白ができたように見えるものの、実際に投稿するとスペースが反映されていないことがあります。
そんなときは「スペーサー」ブロックを挿入することで、簡単に余白を作ることができます。
VK Blocksとは?標準機能の「スペーサー」との違い
WordPressには、余白設定の標準機能として「スペーサー」ブロックが用意されています。
ただ、余白設定にはこの標準機能ではなく、プラグインの「VK Blocks」の使用を強くオススメします。
主な違いはレスポンシブ対応にあります。
- WordPress標準のスペーサー
固定のピクセル数のみ対応で、デバイスごとの調整はできません。 - VK Blocksのレスポンシブスペーサー
デバイスごとに異なるスペースを設定でき、レスポンシブデザインに最適です。
シンプルなレイアウトで十分な場合はWordPress標準の「スペーサー」で問題ありませんが、デバイスごとのレスポンシブ対応やデザインの自由度を高めたい場合は、VK Blocksのレスポンシブスペーサーを使うことをおすすめします。
VK Blocksを使用した余白の作り方
ページに余白を作る手順を解説していきます。
VK Blocksプラグインをインストール
WordPressの管理画面にログインします。
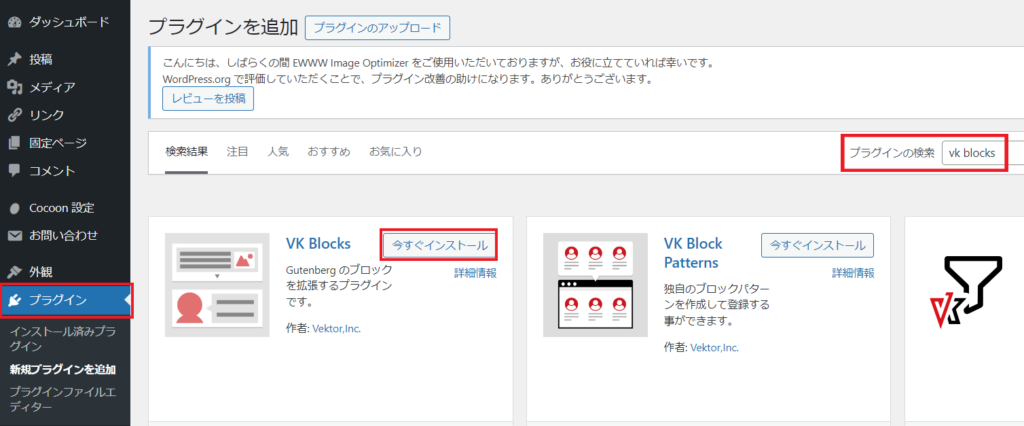
左側のメニューから「プラグイン」→「新規追加」をクリックします。
「VK Blocks」を検索し、「今すぐインストール」をクリックします。

続いて「有効化」します。

これでインストール完了です。
あとはページにブロックを追加していくだけです。
VK Blocksのブロックを追加する
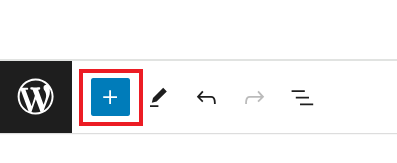
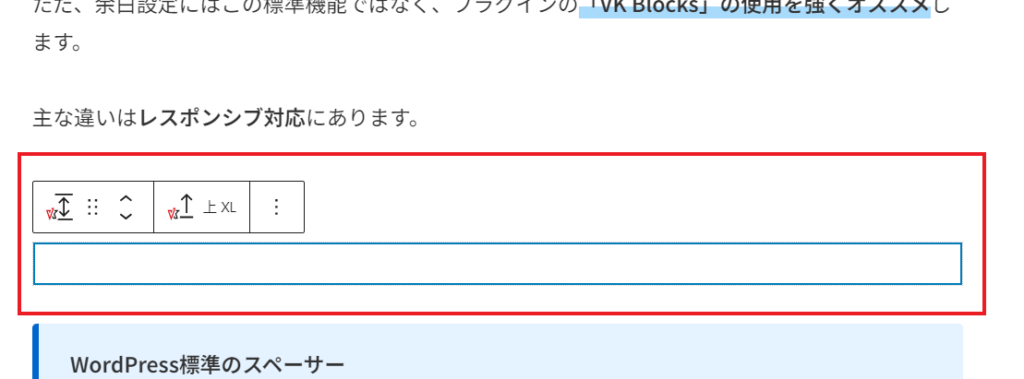
ページにブロックを追加するには、画面左上の「+(プラス)」マークをクリックします。

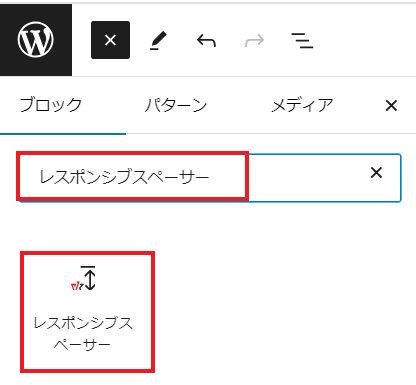
そして、VK Blocksのブロックを検索して選びます。

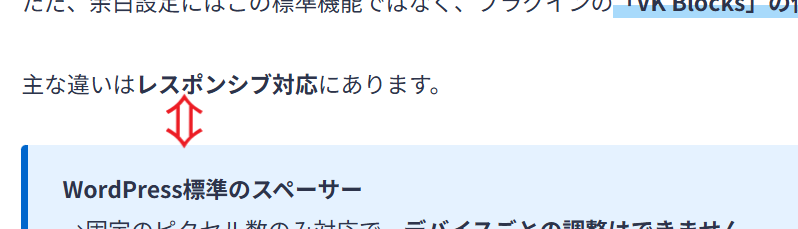
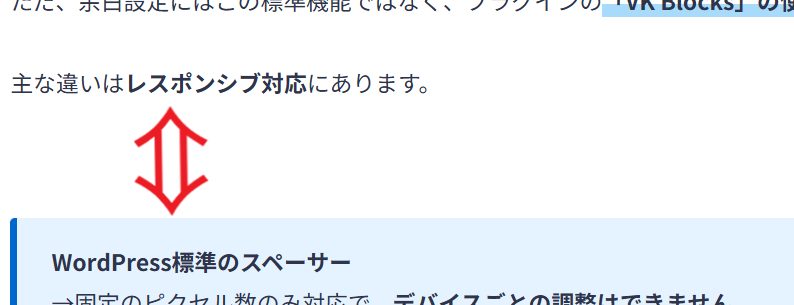
文字と文字の間にスペーサーブロックが追加されます。

上が追加前で下がスペーサーの追加後です。
行間に余白が生まれました。


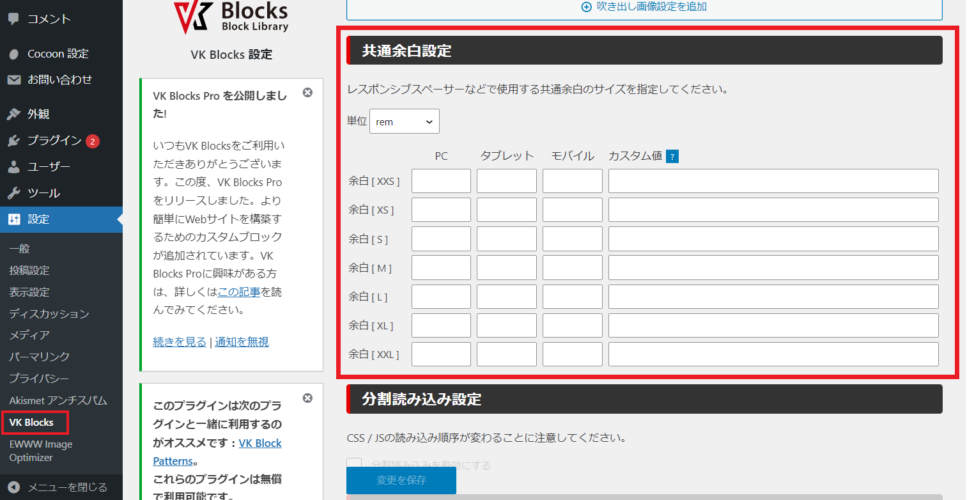
デバイスごとに余白サイズを設定する
設定から「VK Blocks」をクリックすると、共通の余白設定の入力画面が表示されます。

デスクトップ、タブレット、モバイルごとにスペーサーの高さを決められます。
例えば、デスクトップなら60px、タブレットなら40px、スマホなら20pxにする、なんてことも可能です。
プレビューで確認
余白を設定したら、必ず「プレビュー」を押してどんな感じに表示されるか確認してみましょう。
特にスマホ表示もちゃんとチェックして、デザインが崩れていないかを見るのがポイントです。
すべてOKなら「公開」ボタンを押して、完成です!