ウェブサイトに問い合わせフォームを設置していますか?
問い合わせフォームは、ユーザーからの意見や質問を受け取るだけでなく、企業からの仕事の依頼を受ける窓口にもなり、ブログの読者と運営者を繋ぐ重要な連絡手段です。
今回は、「Contact Form 7」のプラグインを使って、一から簡単に問い合わせフォームを作成する方法をご紹介します。
Contact Form 7とは?
Contact Form 7は、WordPressのプラグインで、簡単に問い合わせフォームを作成・管理することができるツールです。
コードの知識がなくてもフォームをカスタマイズできるため、初心者にも優しいプラグインです。
参照 WordPress Contact Form 7 プラグイン
問い合わせフォームを実際に作成する
ここからは問合せフォームを作成する手順を一から説明していきます。
Contact Form 7をインストールする
まずは、Contact Form 7をインストールして有効化します。
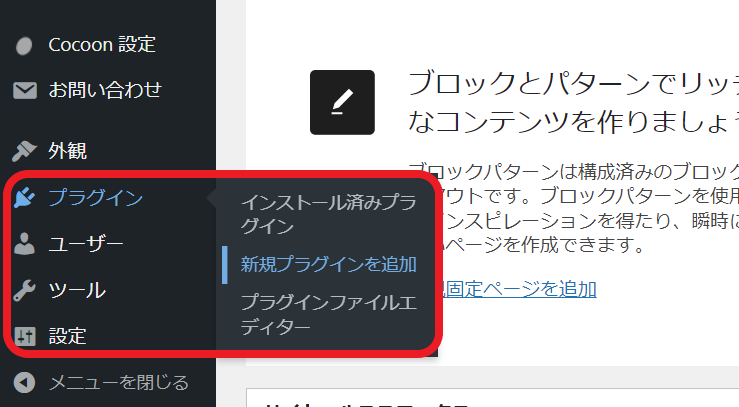
- step1管理者メニューの左のメニューから「プラグイン」→「新規追加」をクリック

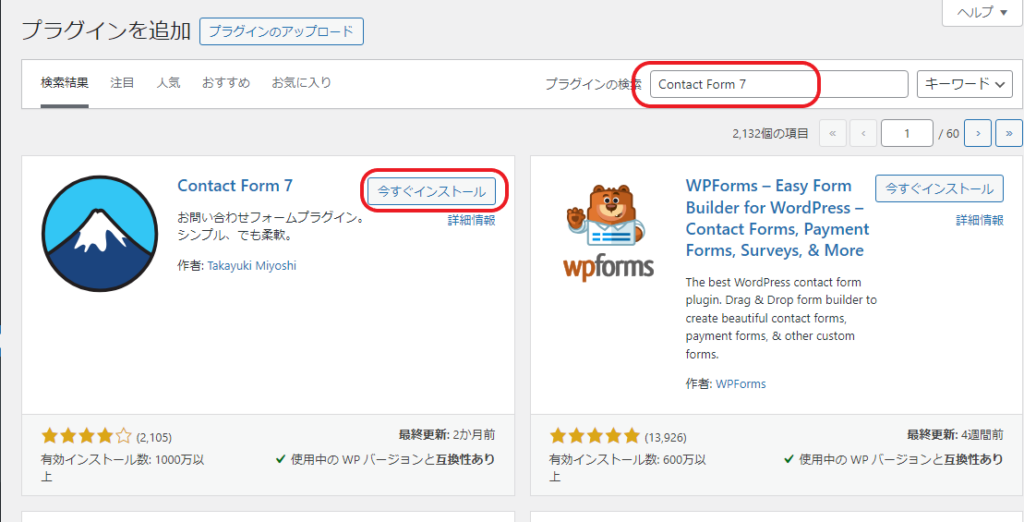
- step2検索バーに「Contact Form 7」と入力し、表示されたプラグインを「今すぐインストール」をクリック

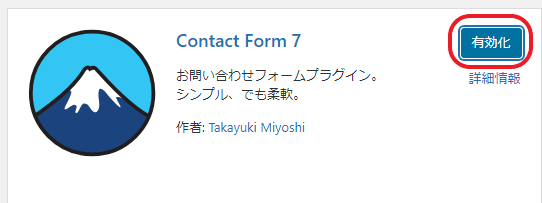
- step3インストールが完了したら「有効化」をクリック

有効化が完了すると、WordPressメニューに「お問い合わせ」という項目が追加されます。
これで準備完了です。

問い合わせフォームを作成する
続いて、インストールしたContact Form 7を使用して、問い合わせ画面を作成していきましょう。
新しいフォームの作成
WordPressダッシュボードの「お問い合わせ」→「新規追加」をクリックして、新しいフォームを作成します。

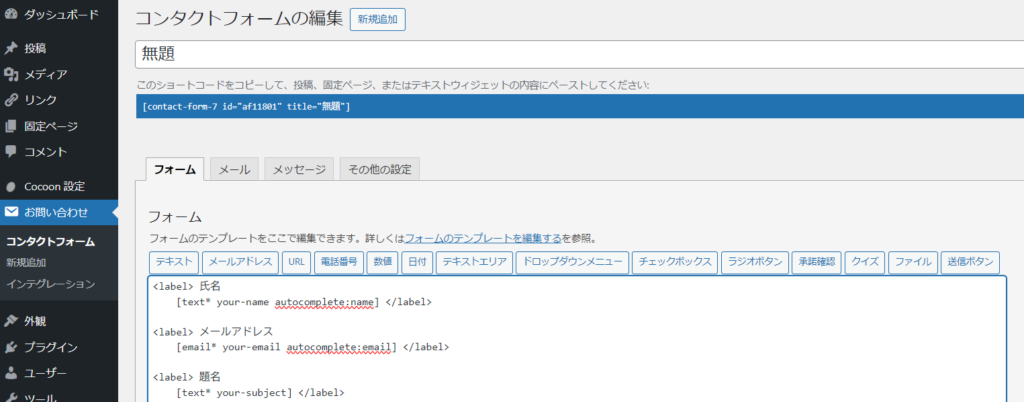
新規のコンタクトフォームが作成されます。

| フォーム | サイト訪問者に入力してもらう画面の設定 |
| メール | 問い合わせの通知先や自動返信の設定 |
| メッセージ | サイト訪問者が問い合わせを送信した際に表示されるメッセージを設定 |
| その他設定 | カスタマイズの設定 使用しなくても十分な問い合わせフォームを作成できます |
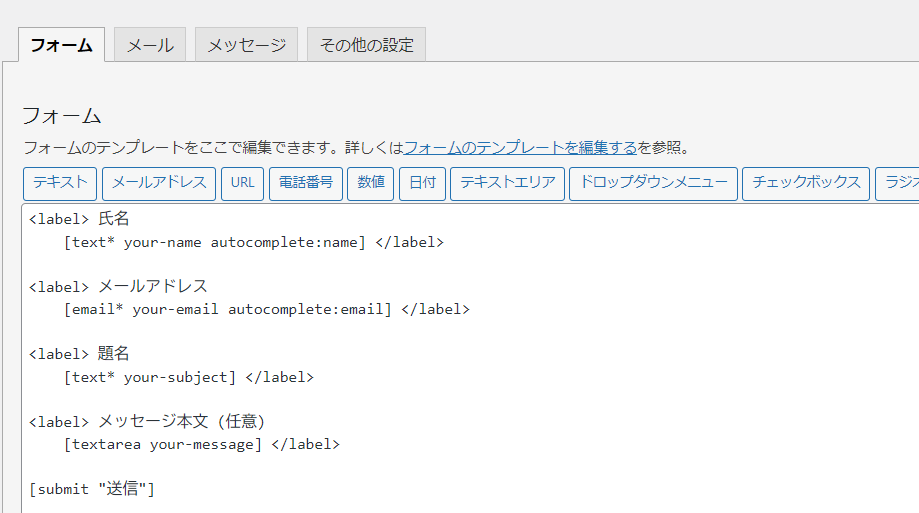
入力フォームをカスタマイズする
フォームを自分のサイトに合ったデザインにカスタマイズできます。例えば、電話番号やチェックボックス、ドロップダウンメニューなどを追加する場合は、各フィールドを簡単に設定できます。
基本的には初期設定のままでOKですが、他に合わせて取得したい情報があれば、ここでカスタマイズできます。

メール設定
フォームから送信された内容が正しくメールで届くように、メール設定を確認しましょう。
送信元や送信先のメールアドレス、件名、内容などをカスタマイズできます。
「メール」タブは問い合わせ内容が自分に届く「メール」、問い合わせた人に自動送信を行うための「メール(2)」の二つのブロックに分かれています。
(1)自分に届くメールの設定
1.送信先 問い合わせの通知先

初期値は[_site_admin_email]が入っており、WordPress設定の管理者メールアドレスに通知されます。
別のメールアドレスに送信したい場合は、メールアドレスを直接入力してください。
2.送信元 問い合わせの差出人(FROM)

初期値は「wordpress@ドメイン名」となっています。
ここはデフォルトのままでOK。
3.題名 メールの件名

初期値は[_site_title] “[your-subject]”となっています。
[_site_title]はウェブサイトのタイトル、[your-subject]はお問い合わせ者が書いた題名です。
4.追加ヘッダー メールの返信先

メールのヘッダーに返信先の項目が追加されます。
デフォルトは[your-email]となっており、問い合わせ者が入力したメールアドレスが返信先となります。
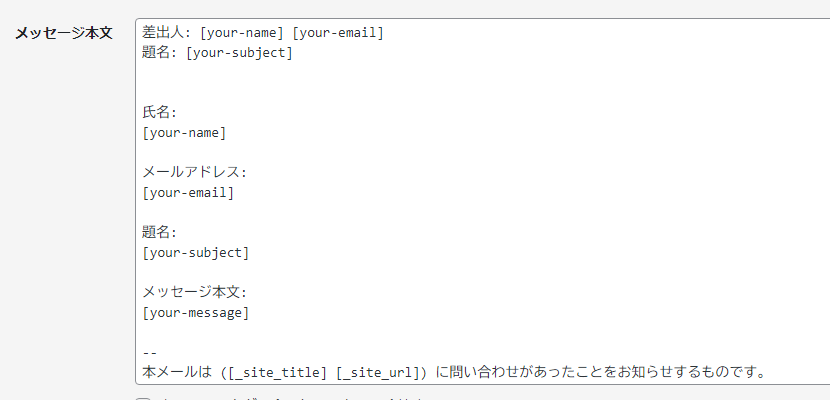
5.メッセージ本文 通知を受けるメールの本文

問い合わせフォームの内容がメールの本文に記述されます。
6.ファイル添付 問い合わせ者からのファイルを添付

入力フォームでファイル添付の項目を作成した場合は、受信設定ができます。
設定していない場合は、空白のままでOK。
自動返信メールの設定
メール(2)の項目を設定することで、ユーザーに対して問い合わせを受け付けたことを通知できます。

自動返信メールを受け取ることで、ユーザーは自分の問い合わせが正常に送信されたことや問い合わせ内容を確認できるため、設定することをお勧めします。
自動返信を行うにはメール(2)を使用にチェックを入れます。

メール(2)の項目はデフォルトのままでOKです。
メールの件名に「お問い合わせありがとうございます」などの文言を入れたいときは、題名の項目に追加してください。
入力フォーム送信後のメッセージ設定
メッセージ送信後やエラーが発生したときに表示される文章を自由に設定できます。たとえば、「ありがとうございます。メッセージが送信されました。」や「入力内容に不備があります」といったメッセージを設定できます。
こちらも基本的にはデフォルトのまま使用可能です。
入力フォームが送信されたとき

必須項目が入力されていないとき

その他設定
入力フォームに対する追加のカスタマイズや設定を行うためのタブです。
基本的に空白のままで大丈夫です。

問い合わせフォームをページや投稿に埋め込む
入力フォームが完成したら、ユーザーに公開していきましょう!
固定ページに問い合わせフォームを作成し、メニューに追加してリンクを設定します。
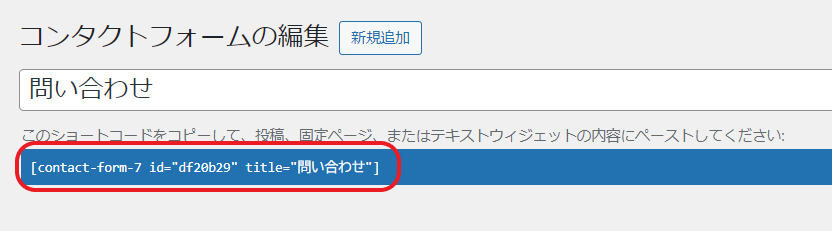
- step1入力フォームのショートコードをコピー

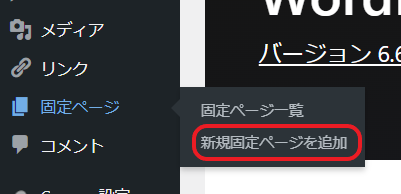
- step2ダッシュボードの左側メニューから「固定ページ」→「新規追加」

- step3フォームを設置したい箇所に先ほどコピーしたショートコードを貼り付け
そのまま貼り付けると自動でショートコードのボックスが作成されます。
- step4右上の「公開」をクリックする

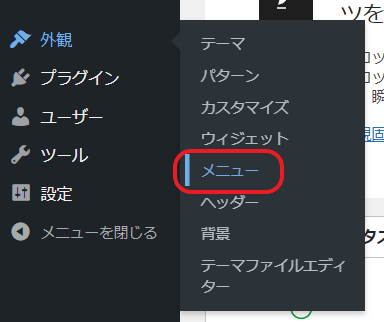
- step5ダッシュボードの左側メニューから「外観」→「メニュー」

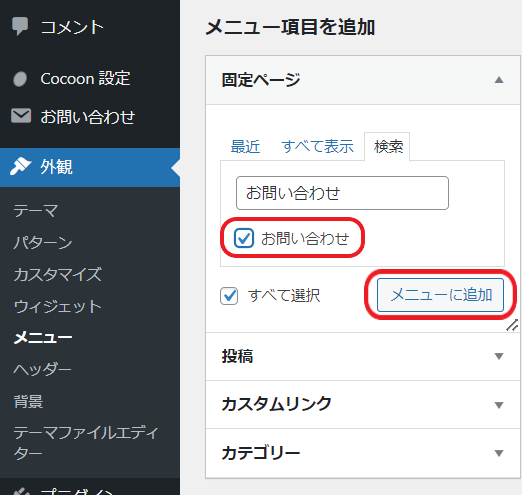
- step6「メニュー項目を追加」から先ほど作成したページを選択し、メニューに追加をクリック

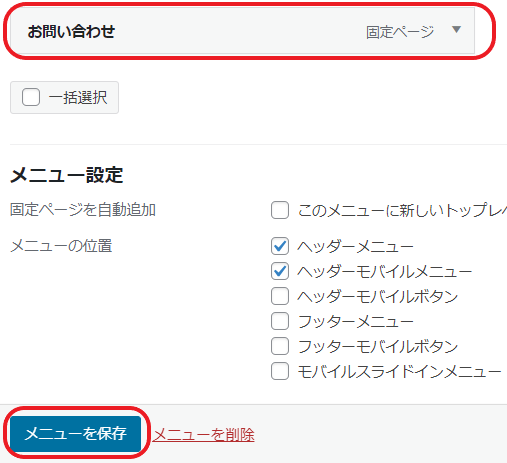
- step7右側に追加したページがあることを確認し、メニューを保存

- step8メニューに問い合わせページが追加されていることを確認できたら完成です!
まとめ
これで問い合わせフォームの基本的な設定は終わりです。

実際に自分のメールアドレスで問い合わせフォームを送信し、
メールがちゃんと届くか確認してみましょう。
- 問い合わせ内容が自分に届いていますか?
- 自動返信のメールが届いていますか?
- 入力フォームにメールアドレスが入力されていない場合、エラーメッセージが表示されていますか?