WordPressでダウンロードボタンの作成は、初心者でも簡単にできます。たとえば、PDFファイルや画像、ドキュメントなど、ユーザーに特定のファイルをダウンロードしてもらいたいときに便利です。
以下に、実際に作成したダウンロードボタンを設置しています。クリックしてみてください。
東京タワーの画像がダウンロードされましたか?
この記事では、このようなボタンをプラグインを使わずに簡単に作成する方法を紹介します。

ダウンロードボタンを作るメリットは?
ダウンロードボタンは、WordPressサイトでさまざまな場面で活用できます。主な使い道は次の通りです。
- PDFファイルやドキュメントの提供:マニュアルやガイド、ホワイトペーパーなどの配布。
- 電子書籍やデジタルコンテンツの配布:eBookやデザイン素材、音楽ファイルのダウンロード。
- ソフトウェアやアプリの提供:ソフトウェアやアプリケーションのダウンロードリンクとして利用。
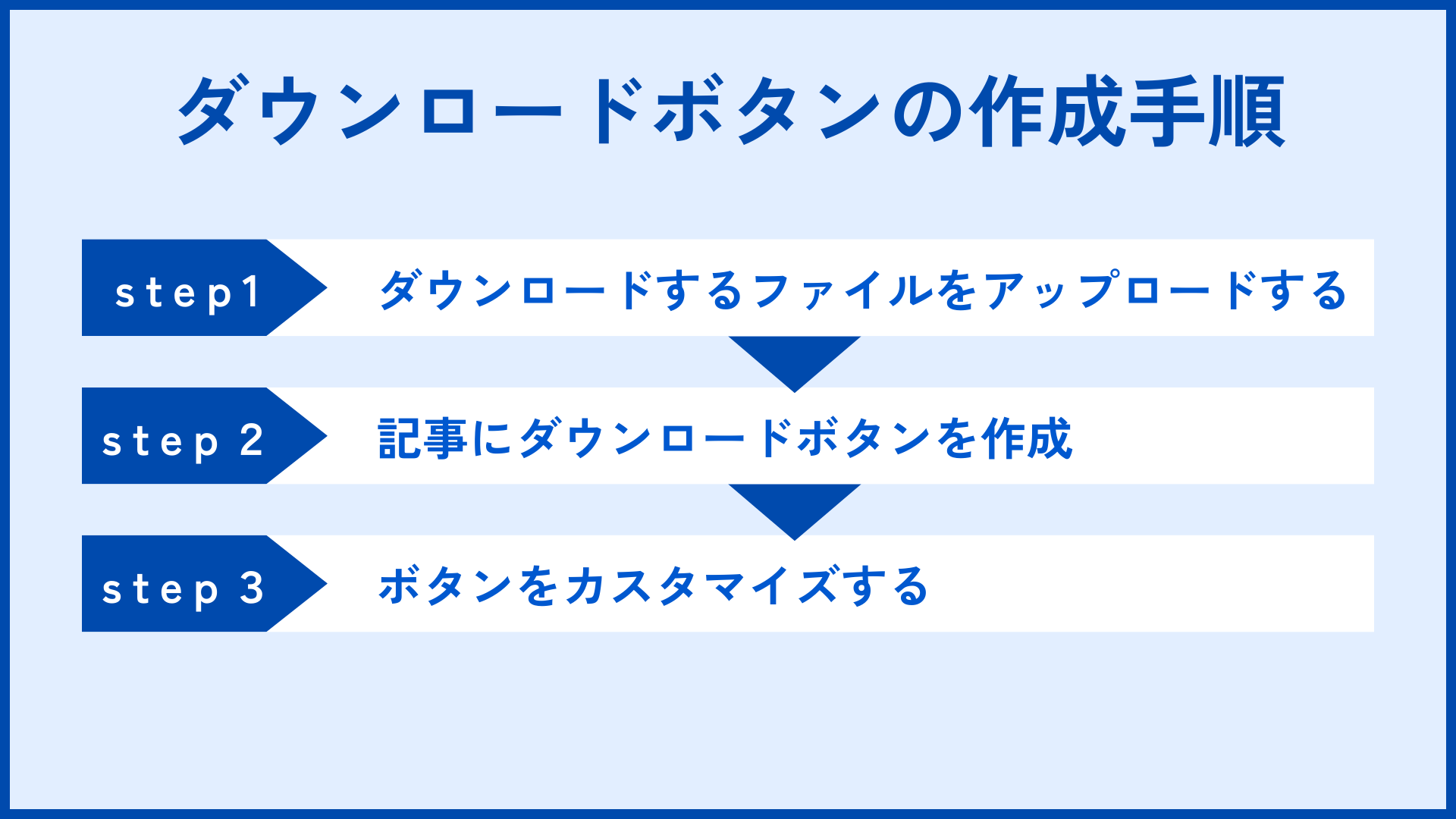
プラグインを使わずにダウンロードボタンを作成する方法
ファイルのアップロードからボタンデザインの調整まで、順を追って詳しく説明していきます。
ボタンを細かくカスタマイズしたり、パスワード保護、ダウンロード数の追跡、アクセス制限などの機能を利用できるプラグインを使ってボタンを作成したい方は、ぜひこちらの記事を参考にしてください。
ダウンロードするファイルをアップロードする
最初に、ユーザーにダウンロードしてほしいファイルをWordPressにアップロードしましょう。
画像やPDF、ドキュメントなどのファイル形式でアップロードできます。
メディアライブラリにファイルをアップロード
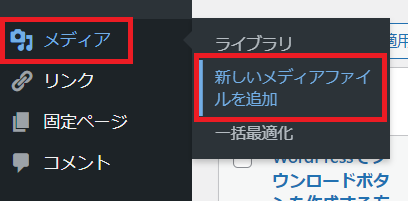
左側のメニューから「メディア」→「新規追加」をクリックします。

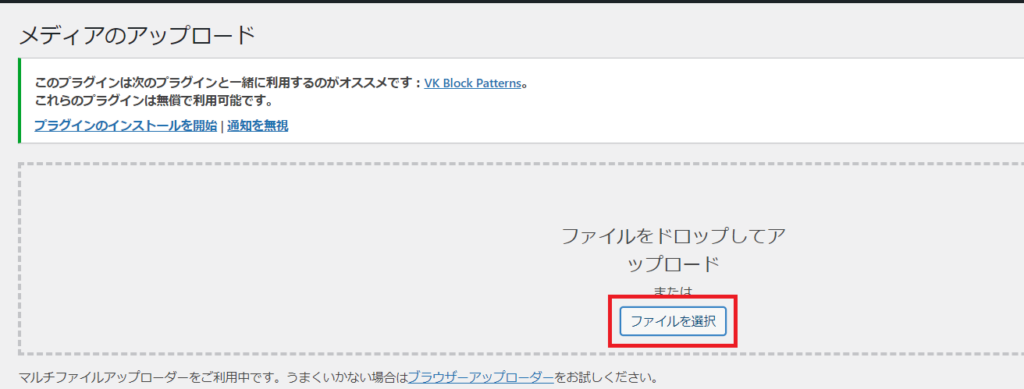
アップロード画面が表示されたら、ファイルをドラッグ&ドロップするか、「ファイルを選択」ボタンをクリックしてパソコンからアップロードしたいファイルを選びます。

ファイルのURLを取得
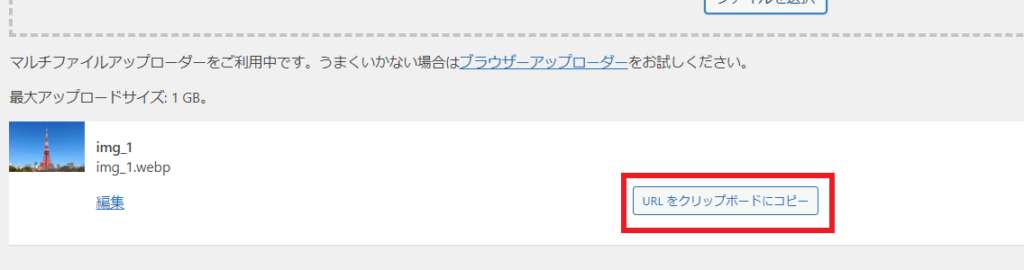
アップロードが完了すると、そのファイルがメディアライブラリに追加されます。
ファイルをクリックすると、右側にそのファイルの詳細が表示され、そこに「URLをクリップボードにコピー」という項目があります。このURLをコピーします。

投稿や固定ページにダウンロードボタンを作成
次に、ダウンロードボタンを作成して、先ほどアップロードしたファイルへのリンクを設定します。
「ボタン」ブロックを追加
投稿や固定ページの編集画面に行き、ダウンロードボタンを追加したい場所にカーソルを移動させます。
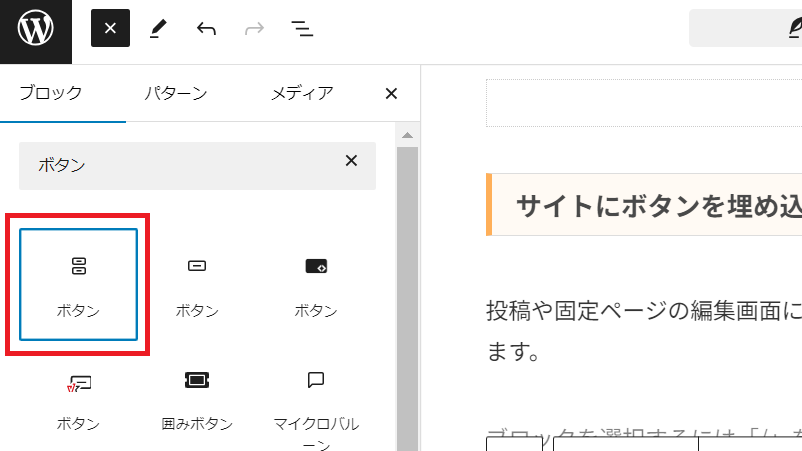
「ブロックを追加」ボタン(+マーク)をクリックし、「ボタン」ブロックを選択します。

ボタンにリンクを追加
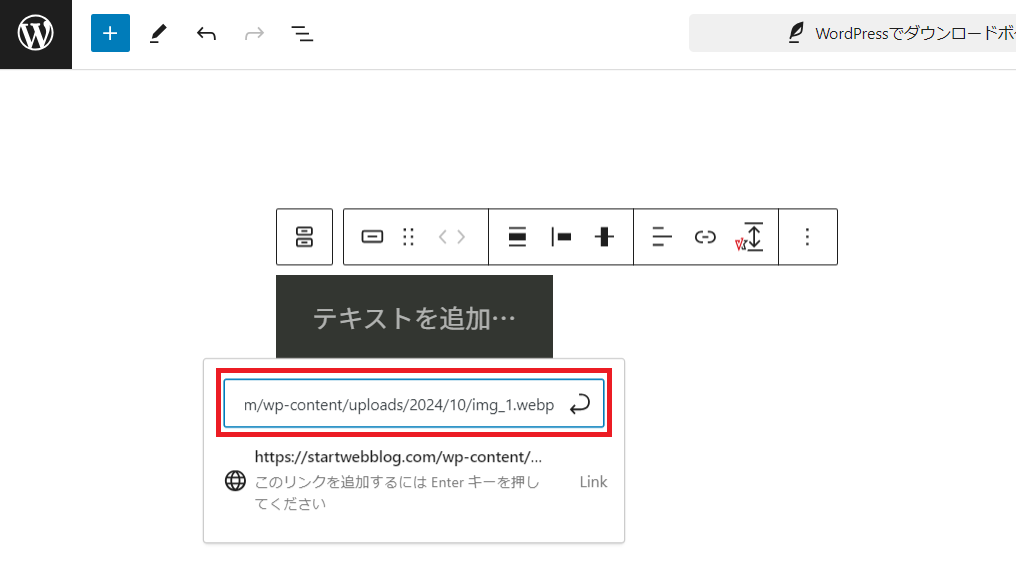
ボタンをクリックすると、リンク設定のオプションが表示されます。ここで、先ほどコピーしたファイルのURLを貼り付けます。
そして、ボタンに表示したいテキストを入力します。
例えば、「ダウンロード」や「ここをクリック」などを使うと分かりやすいです。

これでボタンの設定は完了です。
ボタンのデザインをカスタマイズ
デザインにもこだわりたい場合は、ボタンの見た目をカスタマイズして、サイトのデザインに合ったボタンに仕上げましょう。
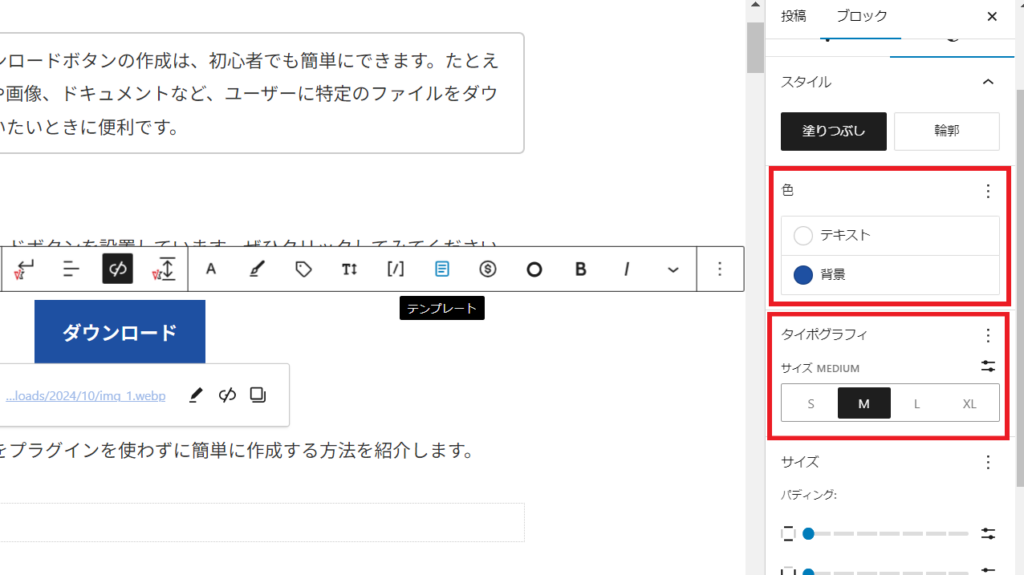
ボタンの色を変更する
ボタンブロックを選択すると、右側の設定パネルに「色」というオプションがあります。ここで、ボタンの背景色や文字色を変更できます。
たとえば、背景を鮮やかな色にして目立たせたり、サイトのブランドカラーに合わせたりすることができます。

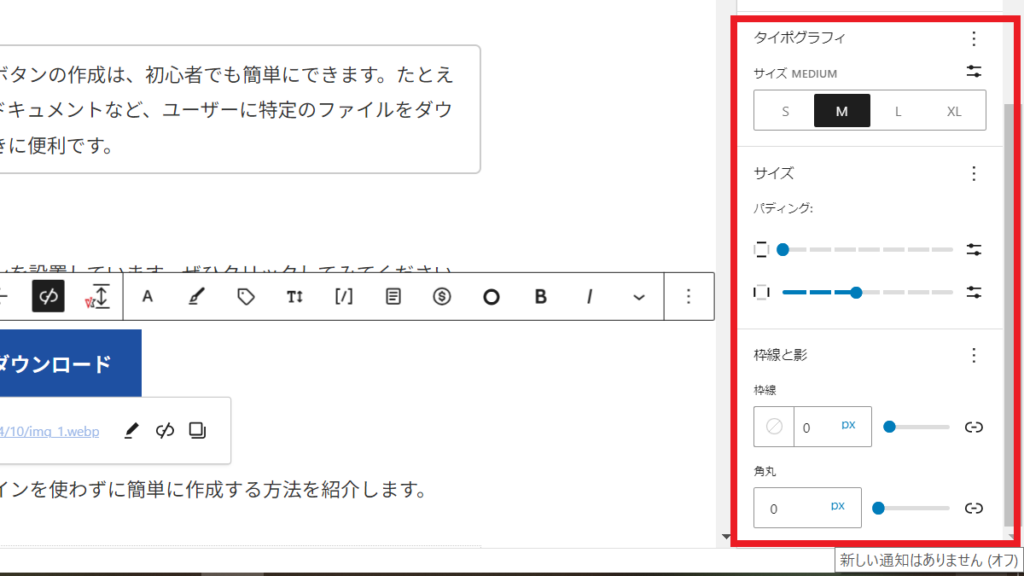
ボタンのサイズを変更する
ボタンのサイズを変更したいときは、「タイポグラフィ」から選択します。
余白を変更したいときは、「パディング」から設定します。

動作確認
作成したボタンが正しく機能するか、プレビューで確認してみましょう。
プレビューで確認
- 投稿やページを公開する前に、「プレビュー」ボタンを押して、ボタンが正しく表示されているか確認します。
- ボタンをクリックして、ファイルのダウンロードが正常に始まるか確認してください。
まとめ
プラグインを使わずにダウンロードボタンを作成する方法を紹介しました。WordPressの標準機能である「ボタン」ブロックを活用することで、シンプルながら効果的なダウンロードボタンを作ることができます。また、カスタマイズしたい場合は、CSSを使ってデザインを細かく調整することも可能です。初心者でも簡単に作成できるので、ぜひ試してみてください!