店舗の位置情報やイベントの開催場所を伝えるためにウェブサイトに地図を表示することはとても重要です。
この記事では、GoogleマップをWordPressの記事に埋め込む簡単な方法を紹介します。
googleマップの埋め込みコードとは?
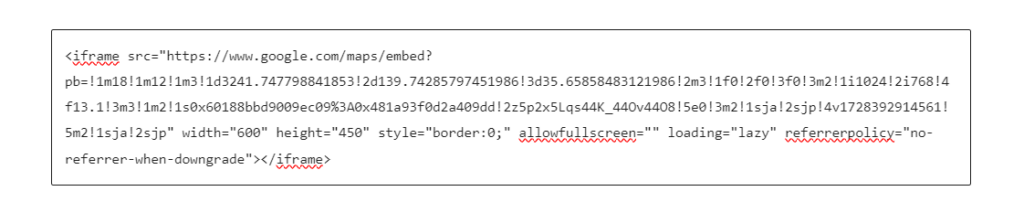
Googleマップの埋め込みコードとは、特定の位置の地図をウェブサイトに表示するためのHTMLのコードです。
以下のような地図を簡単に表示することができます。
このコードを使うと、Googleマップの地図を自分のサイトに直接埋め込むことができ、以下のようなメリットがあります。
簡単で手軽
GoogleマップからコードをコピーしてWordPressに貼るだけで、地図が表示されます。プログラミングの知識がなくてもすぐに使えるので、とても簡単です。
常に最新の地図が表示される
Googleマップは自動的に最新情報を反映するので、新しい道路や店舗の情報も手動で更新する必要はありません。常に最新の地図が表示されます。
3地図のサイズや表示を自由にカスタマイズできる
コードを少し変更するだけで、地図の大きさや表示範囲を調整できます。ページのデザインに合わせて簡単にカスタマイズが可能です。
Googleマップを記事に埋め込む方法
GoogleマップをWordPressの記事に埋め込むステップをご紹介します。
Googleマップで埋め込み用の地図を取得
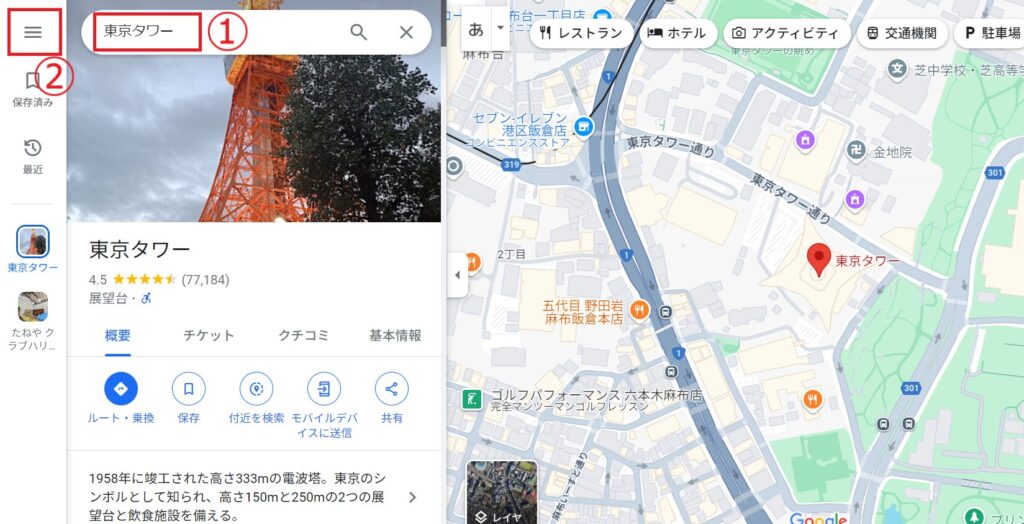
まず、Googleマップを開き、表示したい場所を検索します。
地図の左上にあるメニューアイコン(三本線)をクリックします。

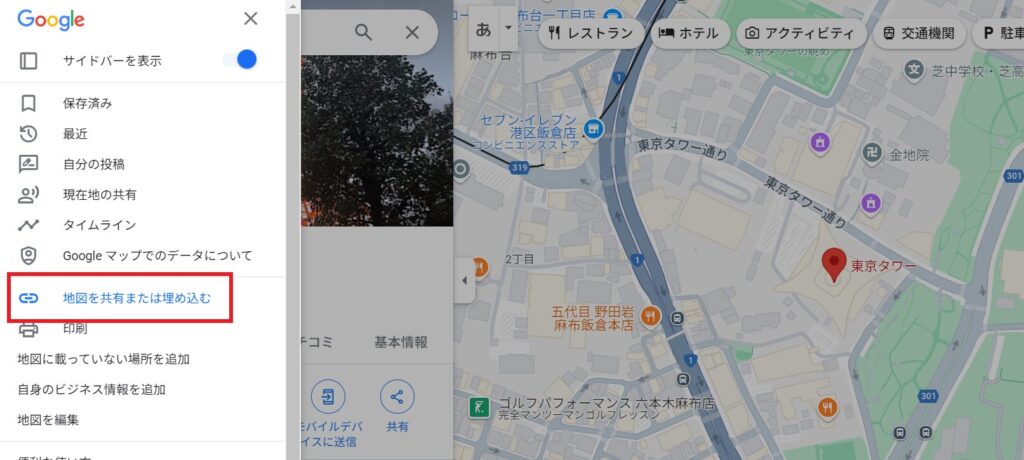
「地図を共有または埋め込む」を選びます。

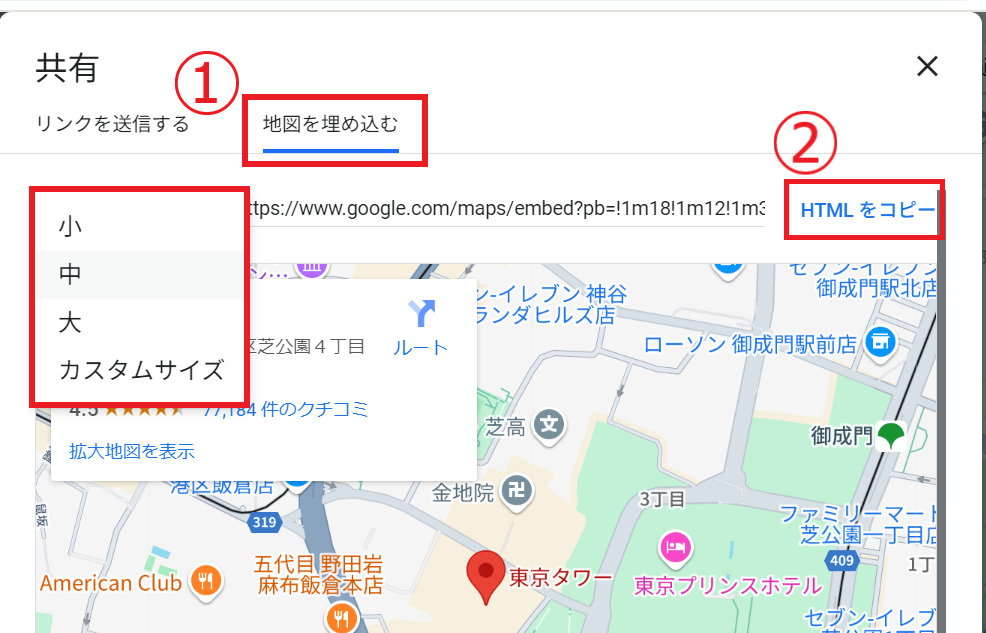
「埋め込み地図」というタブをクリックすると、HTMLコードが表示されるので、これをコピーします。
サイズも「小」「中」「大」「カスタムサイズ」から選べます。

サイトにGoogleマップを埋め込む
次に、コピーしたコードをWordPressに貼り付けていきます。
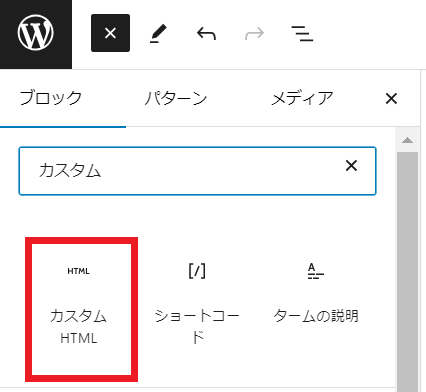
画面上の「+」ボタンを押して、ブロックを追加します。「カスタムHTML」というブロックを選びます。

先ほどコピーしたGoogleマップのコードを貼り付けます。

設定は以上で完了です!
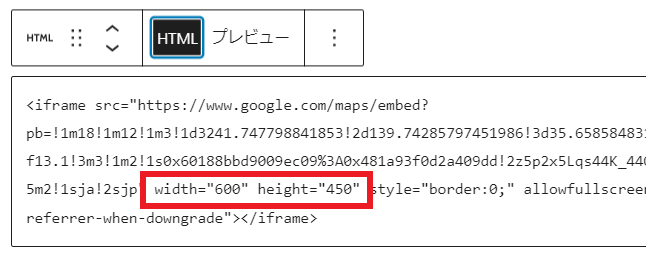
編集画面ではHTMLコードが表示されます。プレビューして地図が表視されているか確認してみましょう。
プレビューで地図が正しく表示されているか確認したら、記事を公開するか更新ボタンを押します。
埋め込みコードをカスタマイズ
デフォルトで表示される地図はサイズやズームレベルを調整できます。
埋め込んだコードの「width」や「height」を自分好みに変更すれば、地図の大きさをカスタマイズできます。
〈width〉 横幅
〈height〉 高さ