リンクを使うことで、読者が関連情報に簡単にアクセスでき、ウェブサイト全体のナビゲーションを向上させることができます。
今回は、自分の記事へのリンク、同一ページ内のリンク、そして外部サイトへのリンクをWordPressで作成する方法を紹介します。
ブログカードを使って自分の記事へのリンクを追加する方法
自分の過去の記事にリンクを貼ることで、関連コンテンツを読者に紹介することができます。
特に、ブログカードを使うと見栄えが良く、クリック率を高めることができます。
ブログカードとは?
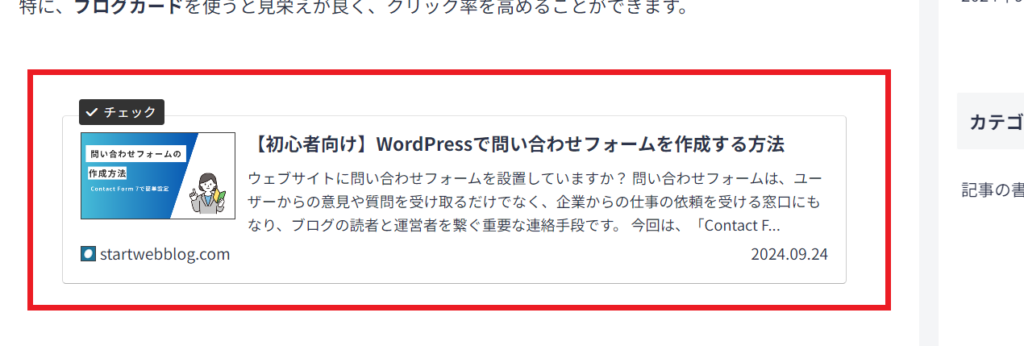
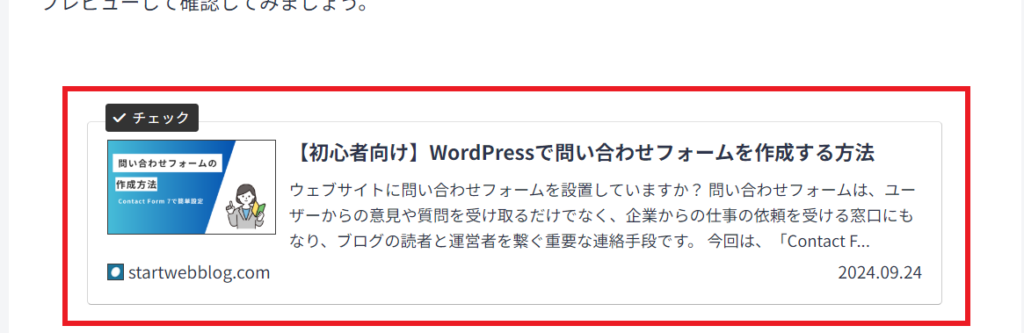
ブログカードは、テキストリンクと異なり、記事のタイトル、サムネイル画像、そして記事の一部が表示されるこのようなリンク形式です。

ブログカードを使うことで、リンク先の記事の内容がより直感的に読者に伝わり、クリックされやすくなります。
ブログカードの作成方法
まず、リンクしたい記事のURLをコピーします。

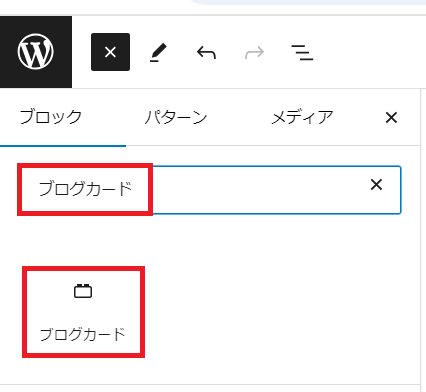
ページにブロックを追加するには、画面左上の「+(プラス)」アイコンをクリックします。
次に、「ブログカード」を検索して選択します。

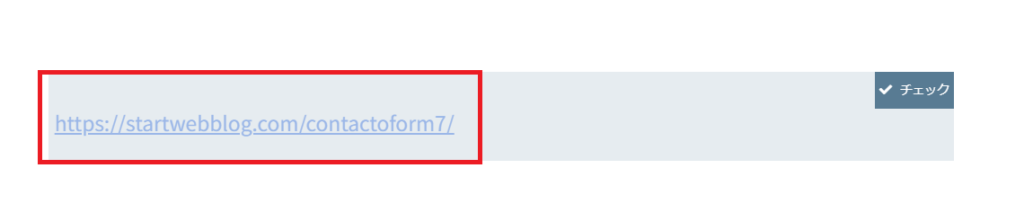
追加されたブロックに、先ほどコピーしたURLを貼り付けます。

これでリンクを貼ることができました。
プレビューして確認してみましょう。

このようにリンクが表示されていれば完成です。
同一ページ内のリンクを作成する方法
長い記事や目次がある場合、ページ内リンク(アンカーリンク)を使うと、読者がすぐに該当箇所にジャンプできて便利です。
このようにページ内で好きな箇所にジャンプする方法を紹介します。
ブロックにページ内リンクを設定
- step1ジャンプさせたい場所に「アンカー(ID)」を設定します。
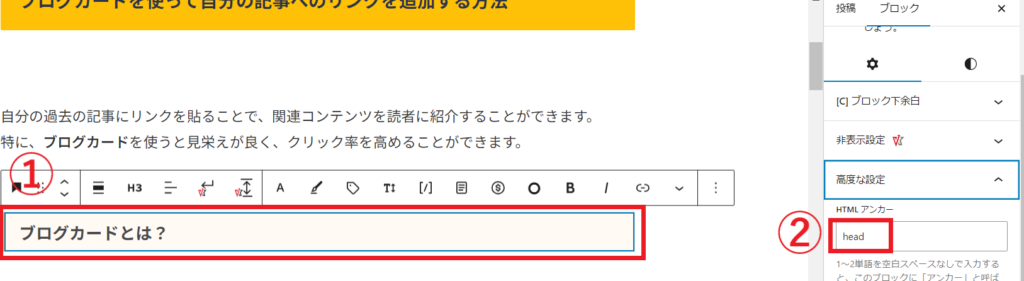
①見出しを選択して「ブロック設定」をクリック
②高度な設定から「HTMLアンカー」を追加します。
例えば「head」というアンカーIDを設定するとします。
- step2テキストにジャンプ先のリンクを設定
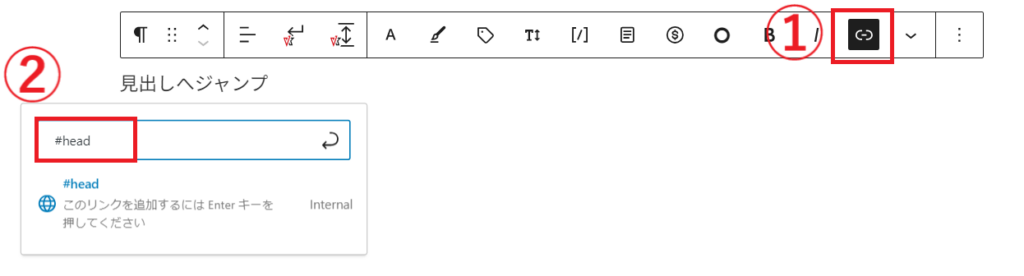
①リンクを貼りたいテキストを選択し、リンクボタンをクリック
②先ほど設定したアンカーIDを入力します。
- step3設定の確認
上記の2つの手順で設定は完了です。
プレビューして設定を確認してみましょう。
スペーサーを使って目次にジャンプする方法
通常、WordPressでは「アンカーリンク」を使ってページ内リンクを簡単に設定できますが、テーマによっては編集画面で目次ブロックが表示されないことがあります。
この場合、アンカーIDを直接設定することができないため、他の方法でページ内リンクを設定する必要があります。
そのようなときに役立つのが、スペーサーブロックを活用する方法です。
スペーサーブロックを使った手順:
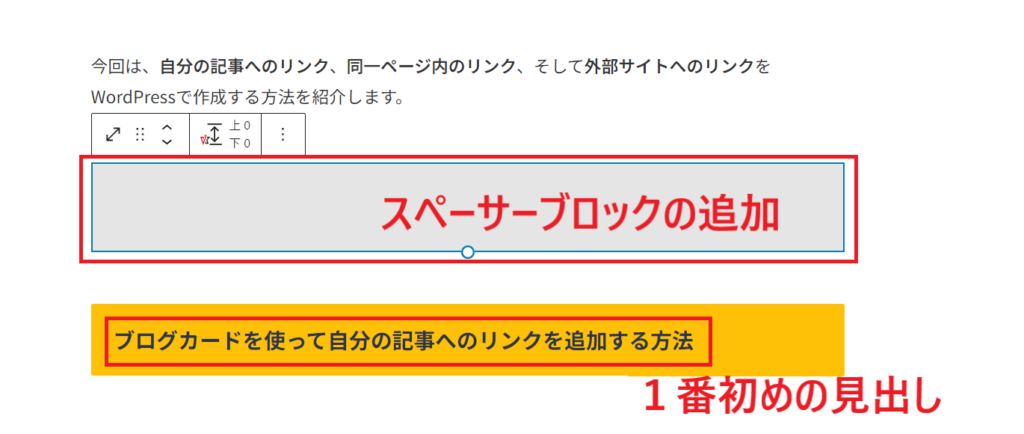
WordPressの編集画面で、目次がある場所のすぐ上に「スペーサーブロック」を挿入します。

スペーサーブロックはページ内の余白を作るブロックですが、このブロックに先ほど同様、アンカーIDを設定してリンクポイントに利用できます。
外部サイトへのリンクを追加する方法
外部サイトにリンクを貼ることも簡単です。
参考資料や関連サイトを紹介したい場合に役立ちます。
手順としては、同一ページ内のリンクを作成方法とほとんど同じです。
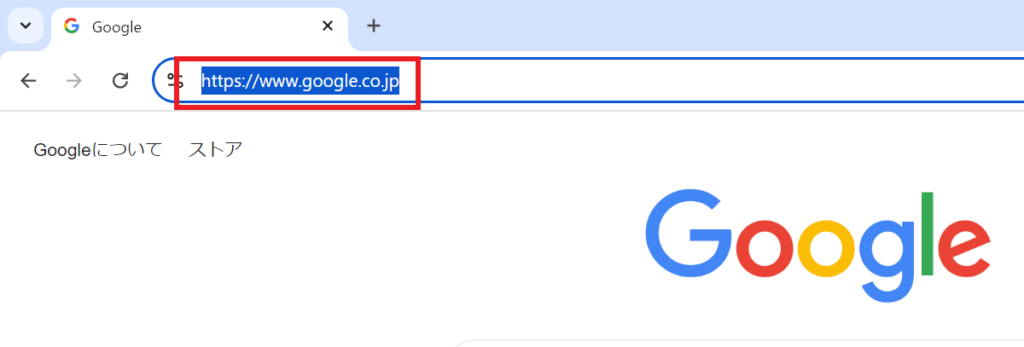
- step1リンクしたい記事のURLをコピーします。

- step2テキストにジャンプ先のリンクを設定
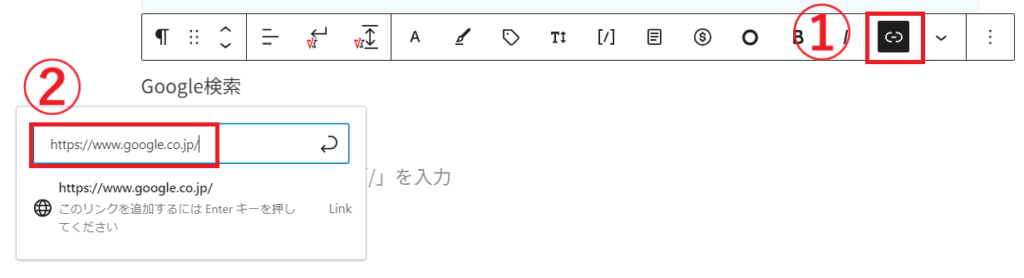
①リンクを貼りたいテキストを選択し、リンクボタンをクリック
②先ほどコピーしたURLを入力します。
- step3設定の確認
上記の2つの手順で設定は完了です。
プレビューして設定を確認してみましょう。
「新しいタブ」で開く設定
外部リンクの設定は完了しましたが、このままでは読者がページから離れて外部サイトへ移動してしまう可能性があります。
「新しいタブで開く」設定を行うと、読者が外部サイトに移動した場合でも、あなたのサイトが閉じることなく、元のページに戻りやすくなります。
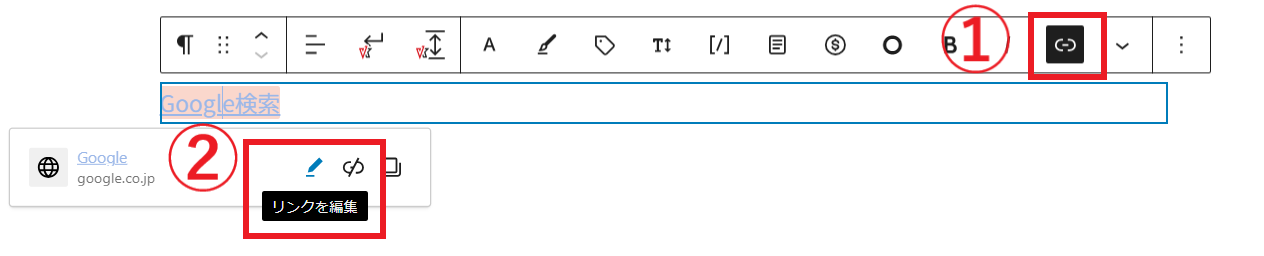
- 作成したリンクをクリックし、リンクの編集を選択します。

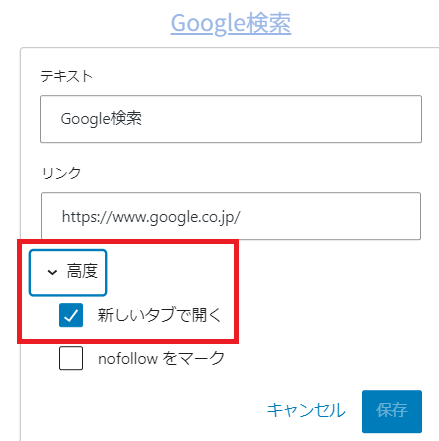
- 「高度」から「新しいタブで開く」にチェックを入れます。


「新しいタブで開く」設定をすることでサイト滞在時間の維持や外部リンクによる離脱を防ぐことができます。また、ユーザーが他のリソースを同時に確認する必要がある場合に、この機能は非常に効果的です。