ウェブサイトを運営していると、スパムコメントや不正なアクセスが気になることがありませんか?
今の時代、スパム対策は必須の設定です。
そんな時に役立つのがGoogleが提供する「reCAPTCHA(リキャプチャ)」です。
reCAPTCHAは、スパムボットからあなたのサイトを守り、正しいユーザーがアクセスしていることを確認するためのセキュリティツールです。
今回は、初心者の方でも簡単に設定できるように、reCAPTCHAの導入手順をわかりやすく説明します!
reCAPTCHAのスパム対策とは?
reCAPTCHA はGoogleが提供している無料のツールで、スパムや悪質なボットからウェブサイトを守るための技術です。
訪問者がロボットでないことを確認するために、次のような検証を行います。
- 「私はロボットではありません」チェックボックスをクリックさせる(v2)
- 人間かどうかを自動的に判別(v3)
reCAPTCHAを利用するための準備
ここからは、reCAPTCHAを使用するための手順について解説していきます!
reCAPTCHAの管理コンソールにアクセス
次に、Google reCAPTCHAの公式サイトにアクセスして、右上にある「管理コンソール」に進みます。ここで、reCAPTCHAの登録を行うことができます。

管理コンソールから登録する
管理コンソールにログインしたら、まずスパム対策をしたいサイトを登録する必要があります。
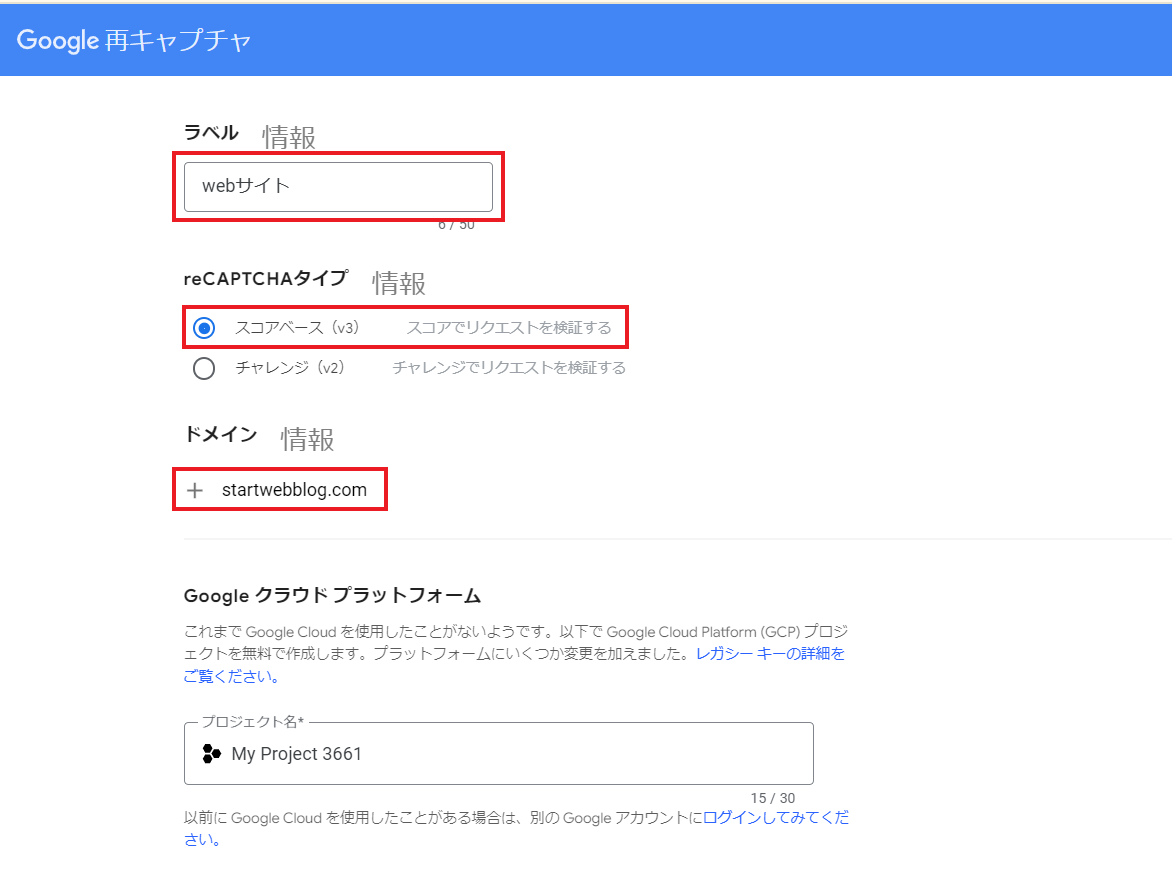
ラベル、reCAPTCHAタイプ、ドメインを入力します。

| ラベル | 後でわかりやすいように、登録するサイト名やプロジェクト名を入力します。 自分で認識できる名前であれば何でも大丈夫です。 |
| reCAPTCHAタイプ | デフォルトのスコアベース(V3)のままでよいです。 |
| ドメイン | webサイトのドメインを入力してください。 |
上記を入力後、チェックボックスにチェックを入れて、Googleの利用規約に同意します。
「送信」ボタンをクリックします。これで登録が完了です。
reCAPTCHAをウェブサイトに組み込む
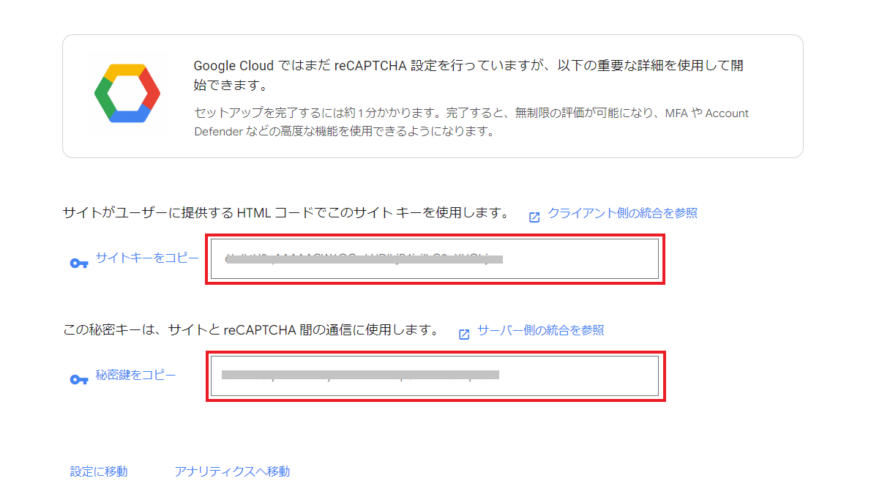
登録が完了すると、サイトキーとシークレットキーが発行されます。
この2つのキーを使って、ウェブサイトにreCAPTCHAを組み込むことができます。
- step1サイトキーとシークレットキーのコピー
登録が完了すると、サイトキーとシークレットキーが発行されます。
この2つのキーを使って、あなたのウェブサイトにreCAPTCHAを組み込むことができます。

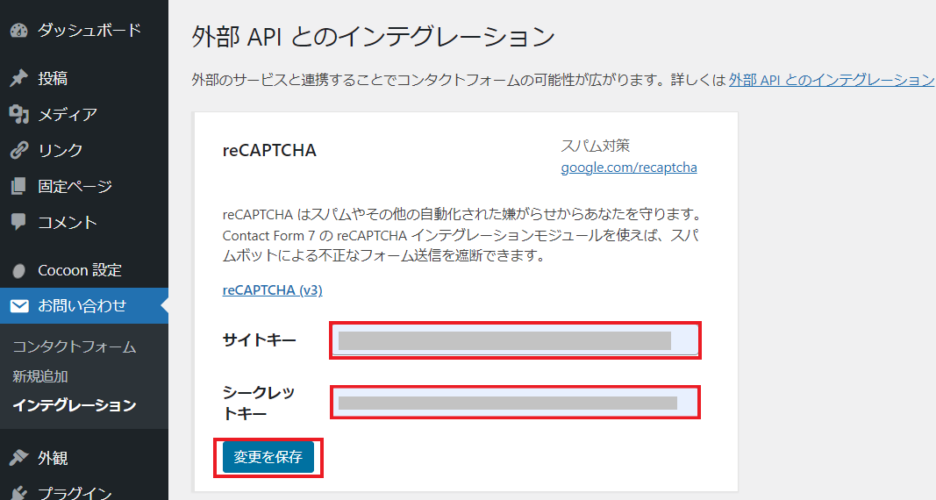
- step2キーの登録画面に遷移
管理者メニューの左のメニューから「お問い合わせ」→「インテグレーション」をクリック
reCAPTCHAの「インテグレーションのセットアップ」をクリック

- step3「サイトキー」「シークレットキー」を入力する
step1でメモした「サイトキー」と「シークレットキー」を入力してください。

以上で、reCAPTCHAの設定は完了です。

お問い合わせフォームを見てみましょう。
Contact Form 7のメールタブの設定エラーが解消されていれば上手く設定できています!
まとめ
今回の記事では、初心者向けにreCAPTCHAの設定方法を解説しました。
スパムボット対策を強化するために、reCAPTCHAはとても有効な手段です。
最初は少し難しいかもしれませんが、この記事の手順に沿って進めれば、誰でも簡単に導入できるのでぜひ試してみてください!